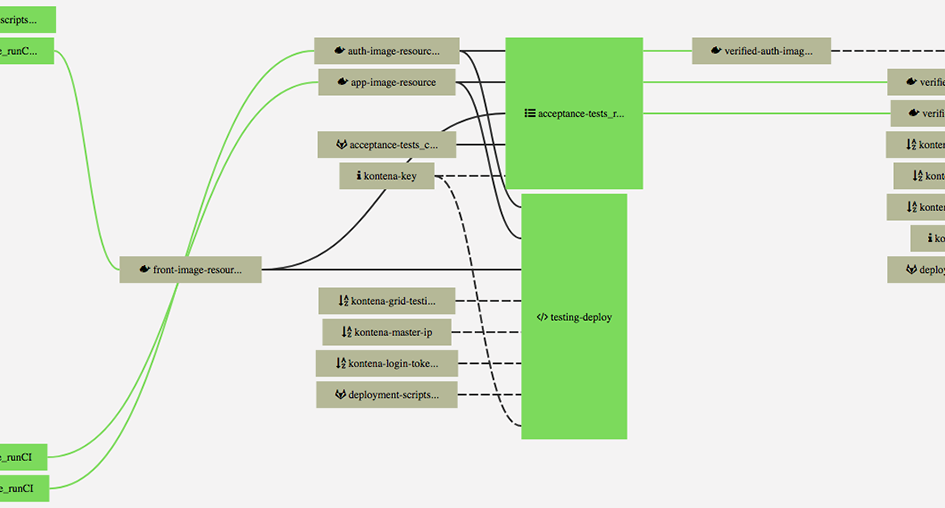
It’s been about a year since my last post in this series. Things have – surprise surprise – changed quite a lot in a year, but even if I’d like to update the chosen tech, I’ll mostly use what I originally chose. However, I’ll make a couple of major version updates for the Auth service: Node 6.10.2 -> 8.11.2 Restify 4.3.0 -> 7.2.0 The Shippable node image was also updated to 6.5.4 to get Node 8.11.2 support. Due to the node version update the Dockerfiles for all the components were updated as well. Overall Target As mentioned in the introduction[…]